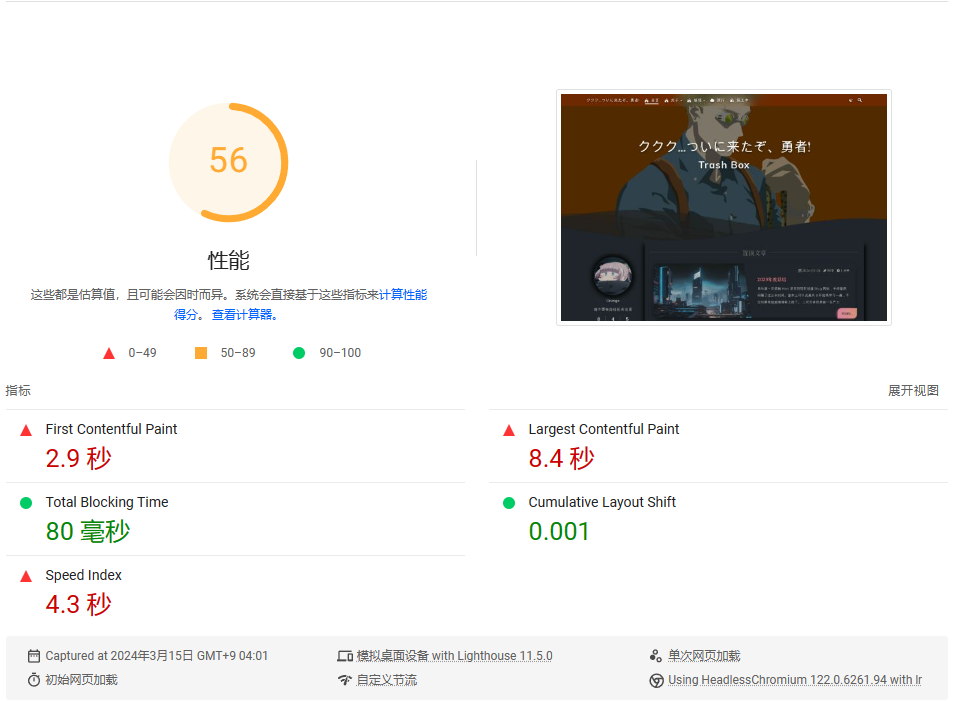
pagespeed 给出的初始评分为 56 分。

诊断结果
- 最大内容渲染时间元素 8,350 毫秒
- 采用新一代格式提供图片 有望节省 6,462 KiB
- 适当调整图片大小 有望节省 4,673 KiB
- 移除阻塞渲染的资源 有望节省 290 毫秒
- 启用文本压缩 有望节省 438 KiB
- 对图片进行高效编码 有望节省 1,176 KiB
- 减少未使用的 CSS 有望节省 185 KiB
- 缩减 CSS 有望节省 14 KiB
- 减少未使用的 JavaScript 有望节省 147 KiB
- 图片元素没有明确的 width 和 height
- 采用高效的缓存策略提供静态资源 找到了 16 项资源
- 避免网络负载过大 总大小为 10,130 KiB
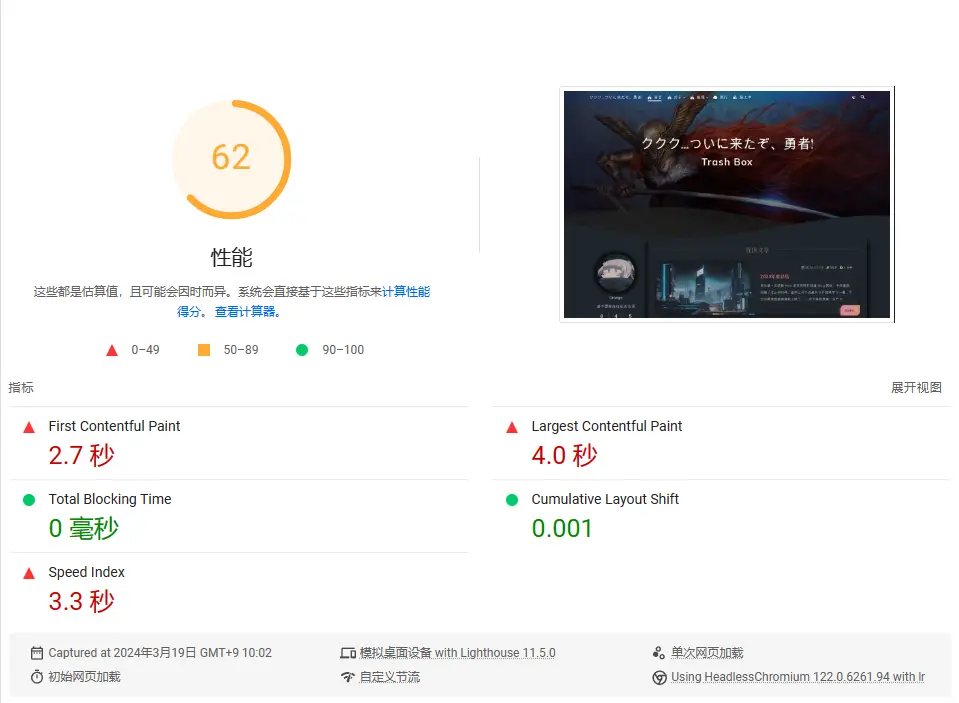
# version0.01 (2024.3.19)
将静态网页上的图片元素由 JPG 格式更换为 WEBP 格式,大小缩小为 100kb 及以下。

诊断结果
- 最大内容渲染时间元素 8,350 毫秒 → 3,070 毫秒
- 采用新一代格式提供图片 有望节省 6,462 KiB → 有望节省 6,462 KiB
- 适当调整图片大小 有望节省 4,673 KiB → 有望节省 517 KiB
- 移除阻塞渲染的资源 有望节省 290 毫秒 → 有望节省 860 毫秒
- 启用文本压缩 有望节省 438 KiB → 有望节省 438 KiB
- 对图片进行高效编码 有望节省 1,176 KiB → 有望节省 1,176 KiB
- 减少未使用的 CSS 有望节省 185 KiB → 有望节省 185 KiB
- 缩减 CSS 有望节省 14 KiB → 有望节省 14 KiB
- 减少未使用的 JavaScript 有望节省 147 KiB → 有望节省 147 KiB
- 图片元素没有明确的 width 和 height
- 采用高效的缓存策略提供静态资源 找到了 16 项资源 → 找到了 16 项资源
- 避免网络负载过大 总大小为 10,130 KiB → 总大小为 2,668 KiB
下次更新期望功能:
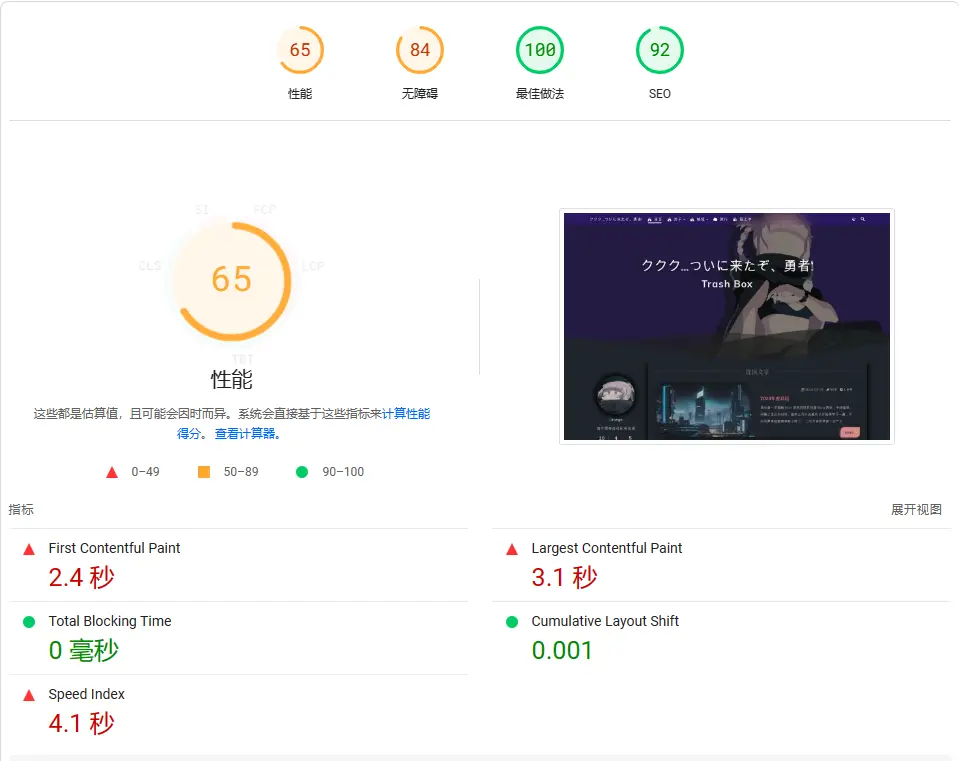
# version0.02 (2024.3.24)
启用了腾讯云 CDN 加速,并且添加了旅行和统计页面。

下次更新期望功能:
# version0.03 (2024.3.29)
更改网站页面加载动画,修复归档、分类、标签类文章无法显示 bug。
更新了 ShokaX 的文章以及友链。
下次更新期望功能:
# version0.04 (2024.4.1)
修改了首页文章的滑动显示样式,修改网站页面鼠标点击烟花动画。
# version0.04 (2024.4.9)
修改了首页文章的显示样式,修改网站页面鼠标点击烟花动画。
添加了 AI 文章总结,以及文章阅读次数统计。
# version0.05 (2024.4.10)
更改网站页面加载动画,启用 lazy 加载。
日常更新:
将壁纸设置成大图显示,调整了 wave 样式的位置。
添加下拉箭头,实现快速跳转到文章页面。
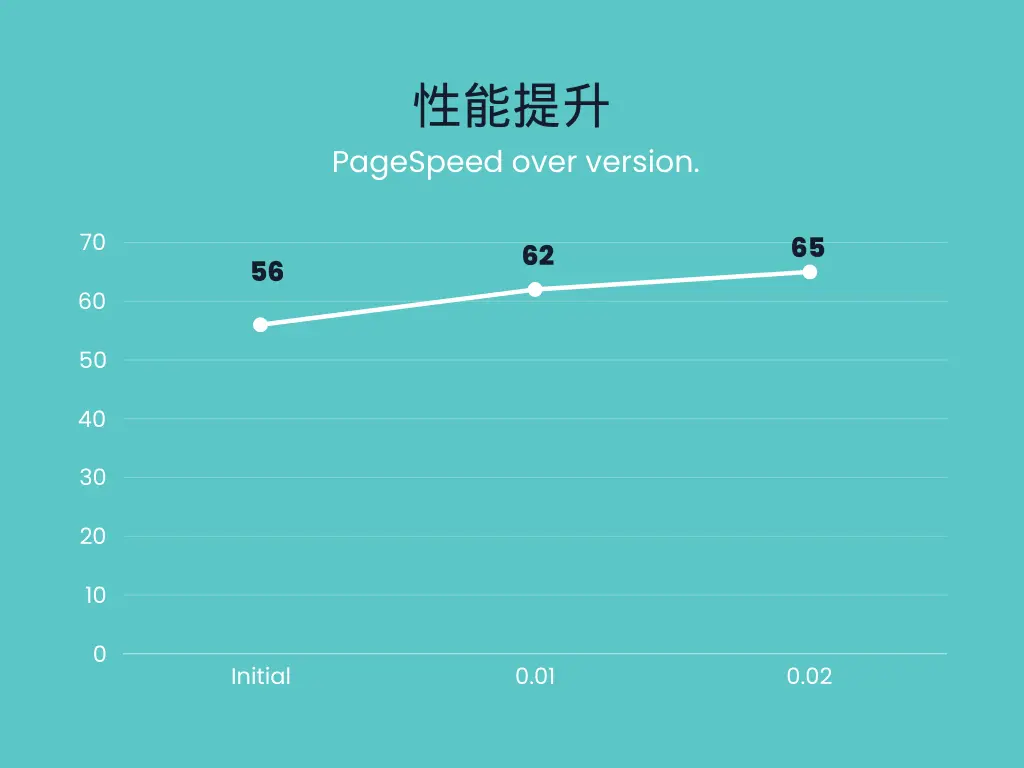
# 性能提升: